ブラウザで Graphviz を描く
vscode.dev を使う方法
- vscode.dev を開く。
ctrl+shift+xで拡張機能の管理画面を開く。- 拡張機能 Graphviz Interactive Preview をインストールする。
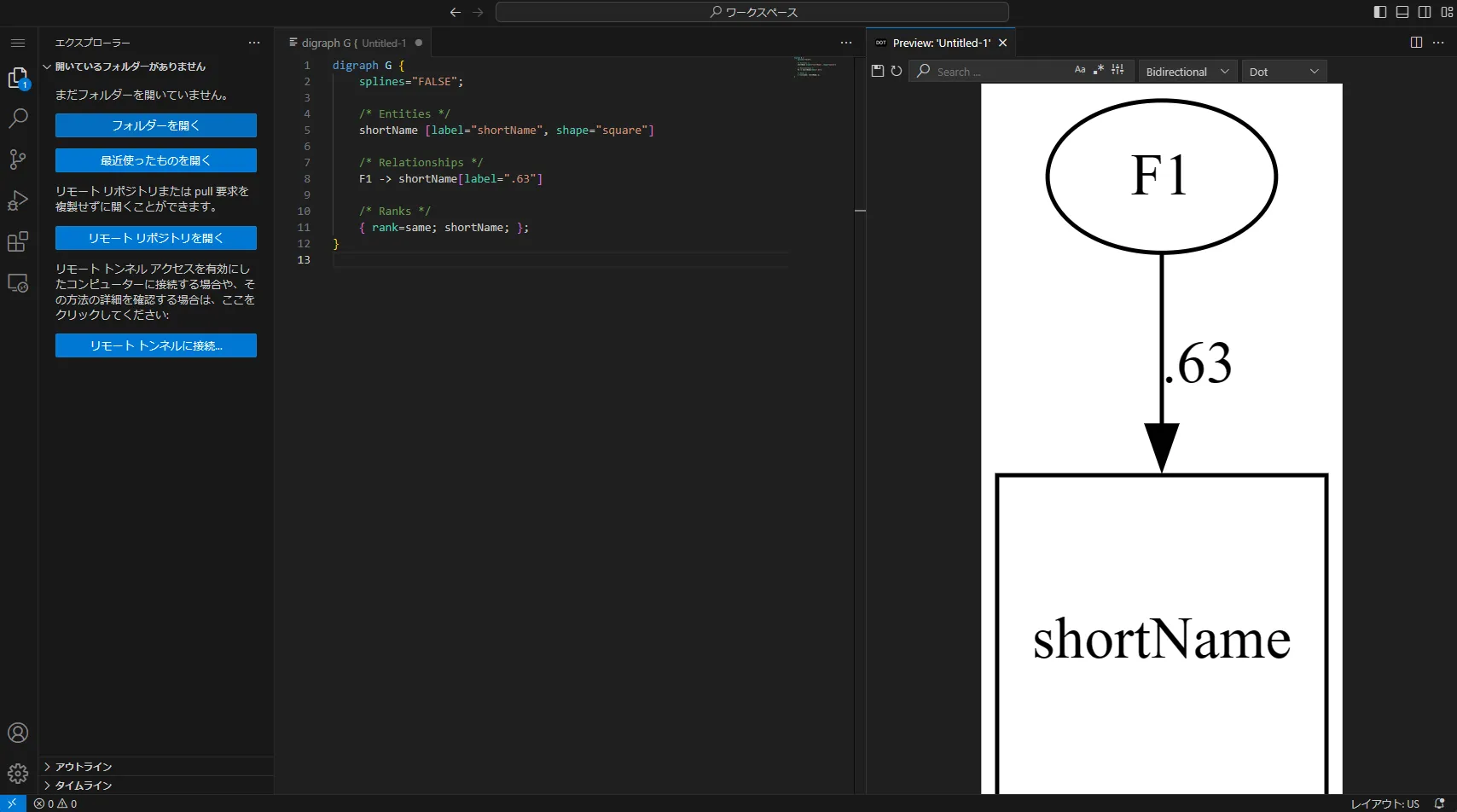
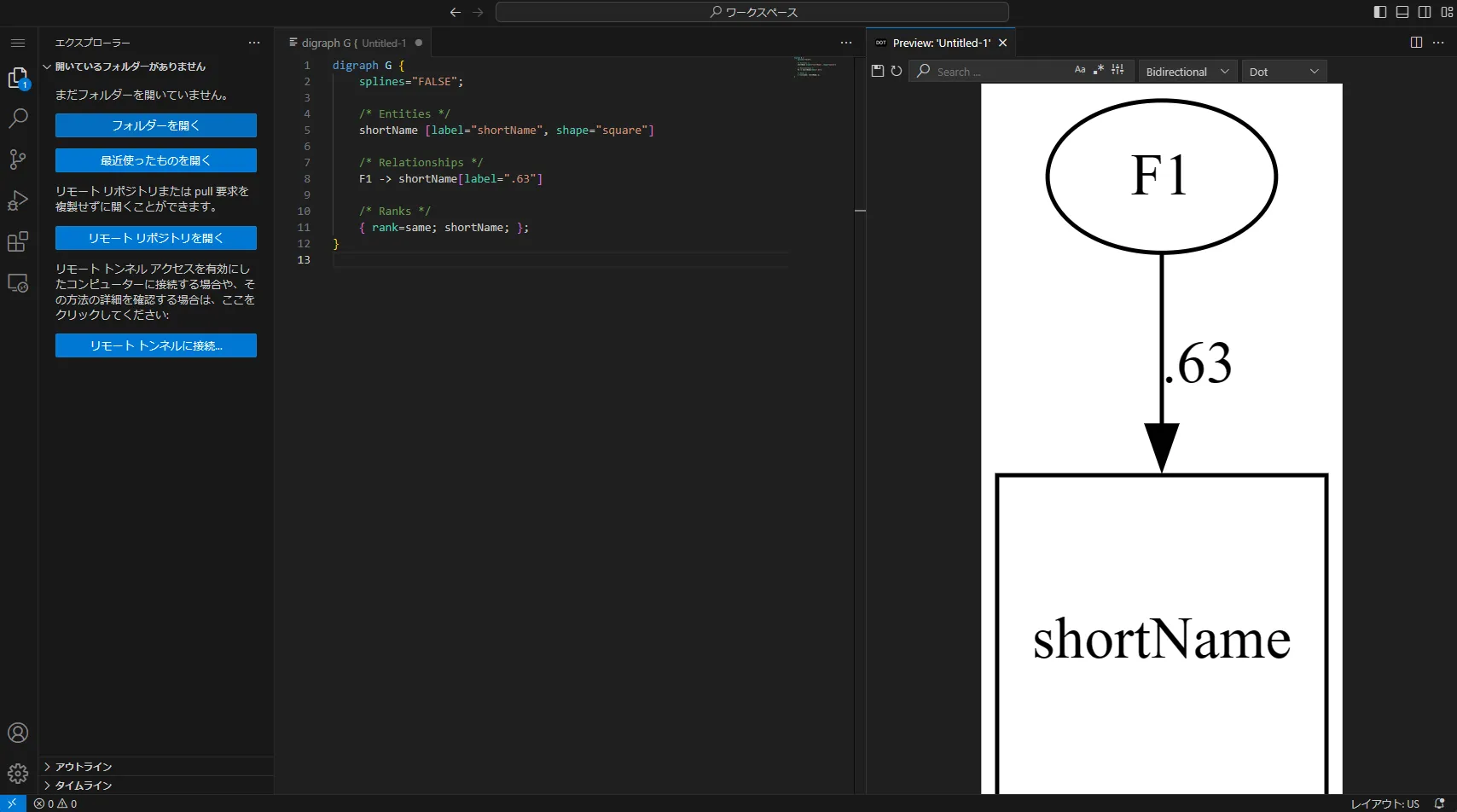
ctrl+shift+eでエクスプローラーに戻り、拡張子が.dotのファイルを作成する。- ファイルを開き、右上の
Preview Graphvizをクリックする。

ctrl+shift+x で拡張機能の管理画面を開く。ctrl+shift+e でエクスプローラーに戻り、拡張子が .dot のファイルを作成する。Preview Graphviz をクリックする。